2025.02.02
INDEX
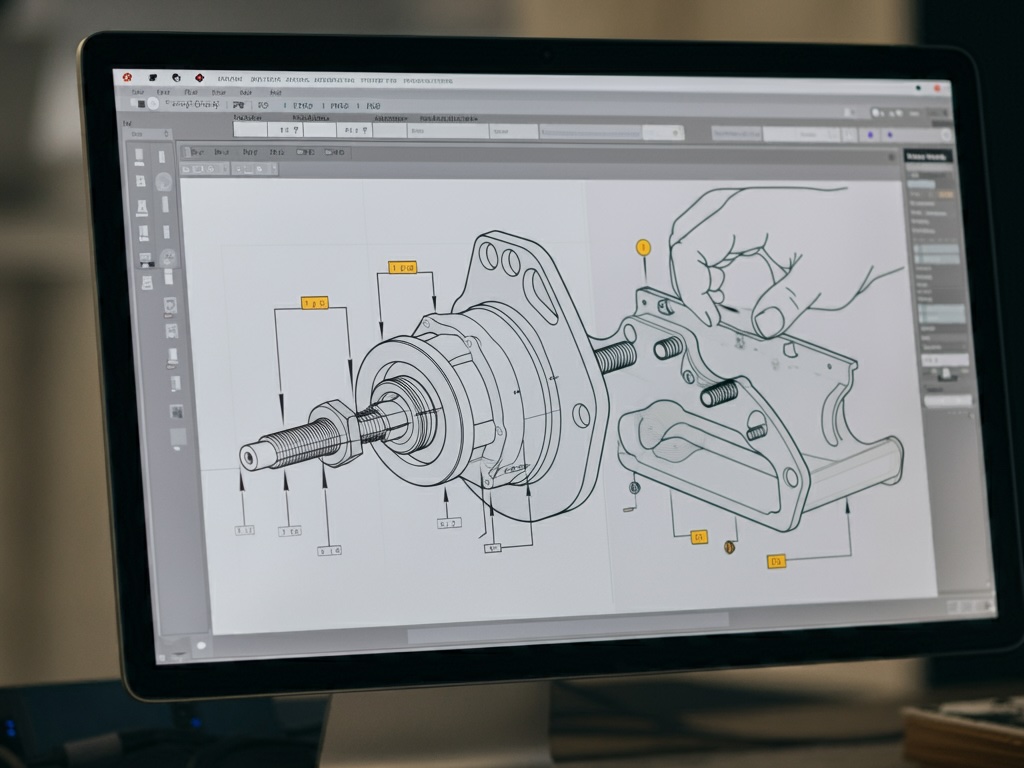
テクニカルイラストは、特に技術的な内容を含むマニュアルにおいて、非常に重要な役割を果たします。文章だけでは伝わりにくい情報や複雑な手順を、視覚的にわかりやすく表現することで、ユーザーの理解を助け、操作ミスや誤解を防ぐことができます。以下は、テクニカルイラストがマニュアル作成において果たす主要な役割です。
効果的なテクニカルイラストを作成するためには、シンプルで明確なビジュアルデザインが不可欠です。イラストが過度に複雑であったり、情報が多すぎると、逆にユーザーに混乱を与える可能性があります。以下は、マニュアルに適したテクニカルイラストを作成する際に留意すべき手法です。
これらの手法を駆使することで、テクニカルイラストは単なる補足ではなく、ユーザーの理解を助ける強力なツールとしてマニュアルに貢献します。イラストを作成する際は、常にユーザーの視点に立ち、どのようにすればより簡潔でわかりやすくなるかを考慮することが重要です。
引用:Photon「操作マニュアルにおけるテクニカルイラストの役割」(https://www.photron.co.jp/column/operationmanual_difference/)
テクニカルイラストがマニュアルにおいて効果を最大限に発揮するためには、単にイラストを使用するだけでなく、適切な配置とレイアウトが重要です。ここでは、視認性を高め、情報を効率的に伝えるためのレイアウト手法を解説します。

これらのレイアウト技術を活用することで、テクニカルイラストの効果が最大限に引き出され、読者にとって理解しやすく実用的なマニュアルを作成することが可能になります。
テクニカルイラストを効果的に使用した成功事例は、様々な業界で確認できます。ここでは、特に優れた実例として、家具業界と製造業の事例を紹介します。
これらの事例は、テクニカルイラストがどれほど重要であり、マニュアルの効果を飛躍的に高める力を持っているかを示しています。イラストを適切に活用することで、単なる指示書を超えた、使いやすく理解しやすいマニュアルを作成することが可能になります。
引用:Teachme Biz「マニュアル作成で業務効率化を実現した企業事例」(https://biz.teachme.jp/blog/manual-create-point-step/) 引用:Photon「操作マニュアルにおけるテクニカルイラストの役割」(https://www.photron.co.jp/column/operationmanual_difference/)
テクニカルイラストを作成するには、適切なツールやソフトウェアの選定が重要です。これらのツールは、作業効率を高め、プロフェッショナルな品質のイラストを短時間で作成するのに役立ちます。以下は、テクニカルイラストを作成する際に広く使用されている代表的なツールです。
これらのツールを活用することで、効率的かつ高品質なテクニカルイラストの作成が可能になります。特に、プロフェッショナルな結果を求める場合にはAdobe IllustratorやInkscapeが適しており、手軽に始めたい場合にはMediBang Paintのようなツールが効果的です。ツールの選択は、作業内容や使用者のスキルレベルに応じて行うことが大切です。
引用:Aspic Japan「グラフィックソフトウェアの選び方と活用方法」(https://www.aspicjapan.org/asu/article/5464) 引用:Inkscape「Inkscapeの使用ガイドと活用例」(https://inkscape.org/learn/tutorials/) 引用:Kanritools「初心者向けペイントツールの選び方」(https://kanritools.com/blog/painrtool/)
テクニカルイラストを駆使したマニュアルは、情報を視覚的に伝えるための強力なツールです。文章では伝えきれない複雑な手順や構造をイラストで示すことで、ユーザーの理解を助け、操作ミスや誤解を防ぐことができます。特に、シンプルさを保ちながらも必要な情報を的確に伝えるイラストを使用することで、マニュアルは効果的に機能します。
IKEAの組み立てマニュアルのような事例を通じてわかるように、テクニカルイラストを取り入れたマニュアルは、国際的なユーザーにも理解されやすいものとなり、言語の壁を越えたコミュニケーション手段となります。また、製造業における品質管理マニュアルの事例では、イラストを使った手順の可視化が業務効率を大幅に改善し、ミスの削減に貢献しています。
これらの成功事例からもわかるように、テクニカルイラストを取り入れることで、マニュアルの質が向上し、ユーザーにとってわかりやすく効果的なツールとなります。適切なソフトウェアやツールを選び、イラストを作成し、マニュアルに効果的に配置することで、短期間で質の高いマニュアルを作成できるでしょう。
今後、マニュアル作成においても、テクニカルイラストを活用した視覚的なアプローチはますます重要な要素となると考えられます。これまでに紹介した成功事例やツールを参考にしながら、効率的で視覚的に優れたマニュアルを作成するためのプロセスを実践してみてください。
引用:Photon「操作マニュアルにおけるテクニカルイラストの役割」(https://www.photron.co.jp/column/operationmanual_difference/) 引用:Tebiki「マニュアル作成で業務効率化を実現した企業事例」(https://biz.teachme.jp/blog/manual-create-point-step/)

INDEXなぜオンラインマニュアルにWordPressを選ぶべきか?WordPressの概要とCMSとしての強み使いやすさ柔軟性コミュニティサポートなぜマニュアル作成にWordPr...
取扱説明書などのマニュアル類の制作や、世界40ヶ国語に対応する多言語翻訳、Webページ/Webマニュアルの制作、
カタログ・パンフレットなどの販促物の制作、CGを駆使した製品紹介動画の制作など。
産業機器から家電製品まで技術に強いドキュメンテーション制作会社です。

INDEX業務効率を改善するためのマニュアル作成手順とツール目的の明確化と業務フローの分析効果的なマニュアル作成ツールの紹介(Teachme Biz、AI活用ツール)Teachme...
業務効率を飛躍的に向上させるマニュアル作成の具体例

INDEXアニメーションのメリット1. 理解力と記憶力の向上2. エンゲージメントの向上3. ユーザーのエラー削減ベストプラクティス1. 明確かつ簡潔なメッセージ2. 視覚的な要素...
アニメーションを活用したわかりやすいマニュアル作成の実践例

INDEX動画マニュアルとは何か?動画マニュアルの定義他形式との比較と利点動画マニュアルの種類製品操作ガイドソフトウェアチュートリアル教育動画動画マニュアル作成の基本的な手順1. ...
【動画マニュアル】具体的な動画マニュアルの作成手順
INDEXなぜオンラインマニュアルにWordPressを選ぶべきか?WordPressの概要とCMSとしての強み使いやすさ柔軟性コミュニティサポートなぜマニュアル作成にWordPr...

1

INDEX1. 製造物責任法(PL法)対応マニュアルの作成法とは製造物責任法(PL法)とはPL法対応マニュアルの重要性2. 製造物責任法(PL法)の基本概要PL法の目的と施行背景製...
製造物責任法(PL法)対応マニュアルの作成法2

INDEXなぜオンラインマニュアルにWordPressを選ぶべきか?WordPressの概要とCMSとしての強み使いやすさ柔軟性コミュニティサポートなぜマニュアル作成にWordPr...
WordPressを活用したマニュアル作成支援システムの選び方と使い方3

INDEX取扱説明書の役割と重要性読者目線での設計の重要性2. 取扱説明書の基本要素読者目線での構成と流れ明確な見出しと構造化された情報簡潔で平易な言葉遣い3. 視覚的要素の活用図...
【取扱説明書】成功する取扱説明書の作成ポイント